This article contributed by Alvin fo Magestore https://blog.magestore.com/pwa-vs-native-app/
The mobile app has become an essential tool in every company’s kit, and there’s a need for a mobile app to deliver the great experience and good results. In the past few years, there’s been growing support for a new type of app – Progressive Web Apps (PWA). It combines the functions of the native app and the accessibility of a website. Many have questioned if PWA will replace native apps in the future.
What’s the different native app vs PWA? What are the strengths and weaknesses of each option? How do I choose between them? Read on find out.
From the Developer’s Perspective
How they’re written: Different languages for different purposes
While native apps are written to run on mobile devices, PWAs are written to run inside a web browser. Native apps are developed with the programming languages of each platform (Objective-C and Swift for iOS and Java for Android). On the other hands, PWA uses HTML, CSS, and JavaScript.
Cost of development: Lower cost for PWA
Building a progressive web app is cheaper than developing a native app. In the case of the native app, you will have to learn the language and build a version for each platform. This means you need at least two versions for iOS and Android, and the resources to maintain and update each version. Depending on the purpose and complexity of the app, this requires a lot of time and money. This industry research from Savvycomsoftware reveals how much does it cost to make an app in 2019.
Progressive web app is faster to build and update. You can have one single codebase for various platforms, not just the two popular platform. Instead of developing an app from scratch, you can configure your current website with help from tools such as Google’s Lighthouse. With responsive design, you just need one version of the app, and it will display in an identical manner on all devices.
Distribution: PWA takes the cake for convenience
With native app, in addition to developing separate versions for different platforms, you will also have to submit them to different App Stores. Apple’s App Store and Android’s Play Store are the most popular, but there are also Amazon’s Appstore, Windows Store, and more. With each of these stores, you will have to pass certain requirements in order to get published. Sometimes you even have to pay a fee to register a developer account.

On the other hand, PWA bypasses the cumbersome App Store requirements. All the users need is a web browser and a URL. Many PWA features are supported by popular browsers such as Chrome, Safari, Firefox, and Edge. This makes it easier for your app to reach a large audience in a short time. You can easily deploy your updates without the need to wait for approval. This makes PWA much more convenient for both you and your users.
However, Web Stores are not all doom and gloom. The requirements prevent poor quality apps from being published. Having a published app can increase your reliability and give users more confidence to access your app rather than a URL link. Web Stores can also promote your business: being featured in an App Store can give you a quick branding and sales boost.
Discoverability: ASO for native app and SEO for PWA
Native app pages cannot be indexed and listed in the search engine. Users can find your app through the app store or the app store’s website. There are a number of factors influencing app discoverability, and you can help people find your app faster with App Store Optimization (ASO).
ASO is the process to increase your rank in-store search results. It involves keyword research, writing effective title and meta description, taking good screenshots, using relevant categorization, or reaching out to third parties for download and reviews… However, all of these add extra time and cost to deliver your app to the market.
PWA, on the other hand, works like any website so they can be indexed in search engine. Compared to normal/responsive web page, PWA has increased performance and engagement, helping your website rank better in search results.

Here are some additional steps to make sure your PWA is SEO-friendly:
- Implement your SEO structure similar to your website;
- Use rel=canonical for multiple URLs to avoid duplicate content;
- Pay attention to URLs with “#” as Googlebot won’t index anything after the symbol.
You can check if Googlebot is crawling your site correctly with tools such as Fetch.
Security: More security options in native apps
PWAs are more secure than normal web apps because they have to run under HTTPS.
These security protocols ensure that no exchanges between the client and the server are tampered with. In a secure environment, customers can enter personal details and credit cards information without the worry they might be stolen.
On the other hand, with native app, you have the options to build in many security measures. If your app requires login, you can implement Multi-Factor Authentication. You can also use Certificate pinning for an even more secure communication. In addition, users are more likely to trust an app than a URL, as it needed to pass the App Store’s security requirements before getting published.
From the User’s Perspective
Download & Installation: PWA has easy installation without download
An average mobile user installs zero app a month. Part of this is because it requires a certain level of commitment to get to the end of the installation process and use the app. First, users have to find the app in the store and confirm that they want to install it. After that, they have to wait for the download and installation. Finally, after granting the app certain permissions, they use the app maybe once or twice before deleting them. When users uninstall an app, it is usually the final decision and they might not come back.
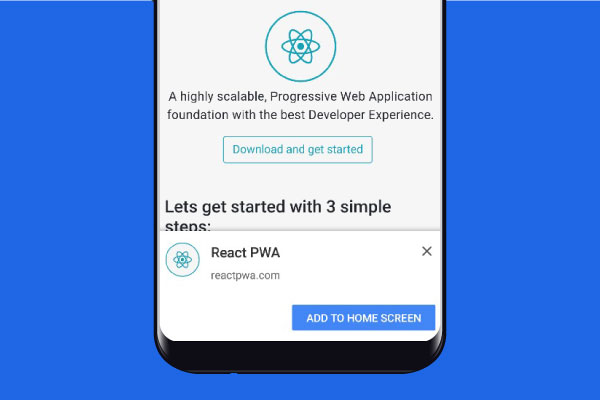
On the other hand, progressive web app requires no App Store or installation. From the browser, visitors can bookmark and add the app to their home screen with a few taps. The PWA will show up on the home screen, in their app directory, send notifications, and integrate into system settings.

In addition, progressive web app doesn’t take up as much space as an app. With just an URL, visitors can access and share the app with their friends. There’s also no need to update the app, as it always displays the most recent version upon launching.
Performance: Both are good but native app is better
Compared to a responsive or mobile site, PWA loads much faster. At the heart of any PWA are service workers, scripts that run in the background and separate from the web page. With service workers, you can manage offline requests, prefetch, and cache certain resources, sync data with a remote server and more. This means after your app has been added to the home screen, it can load instantly and be used offline or in poor network conditions.
On the other hand, PWA runs from a browser, means that there will be latency and more battery consumption compared to the native app. Native app can tie into the underlying operating system. It can access device hardware to do more calculations and deliver better experience to your customers. Native code is faster and native app is more powerful.
Functions: Native app can do more with your phone
While PWA technology is slowly catching up with native apps, there are limits on the functions PWA offers compared to a native app:
- Push notifications: Having push notifications increase the chance users will engage and come back to your brand. With native app, you can build the function from scratch or use third-party integration. PWA also has push notifications thanks to service workers. Support for service worker API, however, are not the same across platforms.
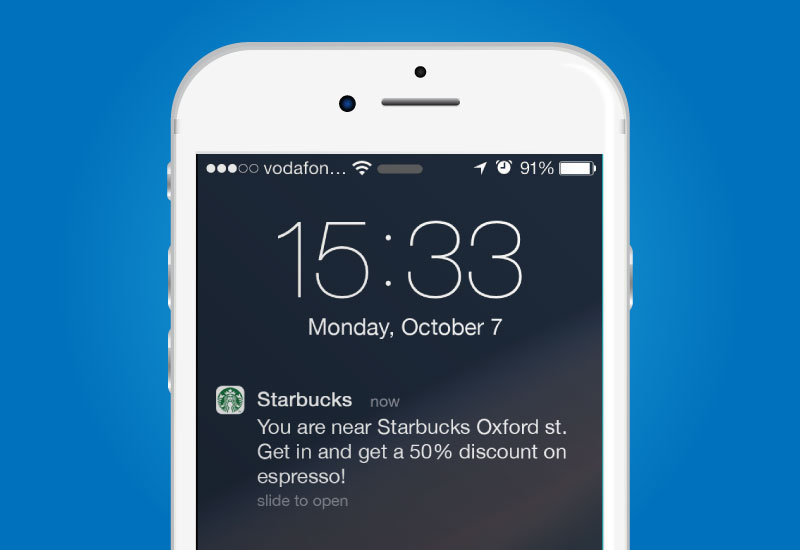
- Geofencing: Geofencing helps developers set up virtual boundaries in real life. When a user steps inside this boundary, the app can trigger phone actions. When combined with push notification, geo-fencing provides an excellent option to reach and engage with your users. This feature is currently only available in native apps.

- Mobile payment: In the case of PWA, interaction with NFC chip or other digital payment hardware varies on different platforms.
- Interact with other apps: Native app can call on other apps to make calls, login, add event to calendar, checkout, and more.
- Other smart features: PWA cannot access your phone device for some functions such as proximity sensor, ambient light detection, or smart lock.
PWA or Native App?
Both native app and PWA have their strengths and drawbacks. When choosing between them, you should consider the aspects each option excels in, and how they fit in with your vision of your app.
You should consider PWA if:
- You’ve just started and want a simple app for your user: PWA requires no download and lets you interact with the user via push notifications;
- You have time and budget constraints: PWA takes less time and money to develop and publish;
- You want to improve brand awareness and SEO: PWA is similar to any website and reaches a wide audience.
You should consider native app if:
- You want to build credibility for your brand: Being published on app stores increase reliability and native apps have more security options;
- You want to utilize advanced smartphone features: If geo-fencing and sensor/detection are essential to UX or your product requires great computing power.
Last Words
Native app and PWA are two options to deliver a seamless experience for user with different strengths and weaknesses. Both are here to stay, and the choice between them should be made based on the goals and resources for your project.
At Magestore, we have been working on a PWA Point of Sale for Magento 2. Lightning-fast, app-like, and real-time, our new POS bridges online site and physical store. Sell at any POS location without any hassle. Book a free demo with us to see it in action.